404 Error or Page Not Found Error generated by Blogger when a user enters an invalid URL or 404 Error is an HTTP status code that means the page you are trying to reach on your Blog couldn't found or Page not exist in the Server.
By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
VIEW DEMO
Only Custom Message [No Style]
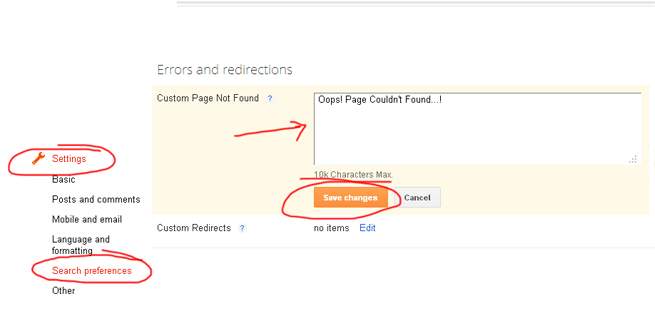
If you want to show only a custom message then First Go to updated Blogger InterfaceThen Go to Setting->Search Preferences


Error Message With Stylish 404 Images
If you want Colorful Stylish 404 page do the following.- Go to Design->Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template


Error Page Style 1


- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWLnMTf68yPTqRNUEAsbkXx1Yyy9DGt-Tmf2EY9FBypZ6ASnm9m88p17ZQS21v7tDnE8JXDTXhQdrj7mqCmkn4q7OCrJRqsDSuKtbzfgkAmETlb6yiZ7bcR-I4sklIy9pe_N7n5rdFTGw/s1600/404+error+page+1.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWLnMTf68yPTqRNUEAsbkXx1Yyy9DGt-Tmf2EY9FBypZ6ASnm9m88p17ZQS21v7tDnE8JXDTXhQdrj7mqCmkn4q7OCrJRqsDSuKtbzfgkAmETlb6yiZ7bcR-I4sklIy9pe_N7n5rdFTGw/s1600/404+error+page+1.jpg"/>
Error Page Style 2

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9reOCLqAubfq3hoC_jySVz1NRP8b1C9j4xmqY27GgMXNuLzmYieqD6fm7RDS75IYv3Zg7J92kN7myN6ccTICdRF8t5Dvu82CWEMj4PGSGUA9d6gfQuOzvii12oribKe1TPGIfMwjOh1g/s1600/404+error+page+2.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9reOCLqAubfq3hoC_jySVz1NRP8b1C9j4xmqY27GgMXNuLzmYieqD6fm7RDS75IYv3Zg7J92kN7myN6ccTICdRF8t5Dvu82CWEMj4PGSGUA9d6gfQuOzvii12oribKe1TPGIfMwjOh1g/s1600/404+error+page+2.jpg"/>
Error Page Style 3

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBjhAroBpXeLvO9-xg5EJaJzPqatGA_6jmgkM9bxoTtfmvhK7VhN8Qa_h09H5_IygNOFkSeeBf-Y70T1a83mvSH6hRpSgnO8OE9GOnK5BZsfyyK4-QZd9rVQF7R2NvGFcXdqzBfDMo3d4/s1600/404+error+page+4.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBjhAroBpXeLvO9-xg5EJaJzPqatGA_6jmgkM9bxoTtfmvhK7VhN8Qa_h09H5_IygNOFkSeeBf-Y70T1a83mvSH6hRpSgnO8OE9GOnK5BZsfyyK4-QZd9rVQF7R2NvGFcXdqzBfDMo3d4/s1600/404+error+page+4.jpg"/>
Error Page Style 4

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBRaRskH13a5DHVxcMu64_FYP15GUIkLhTQ81QDmEHeYKCrmMF4wcenVkgq0m5r9HA-SRTZMAlCveQks8ZXgM4WcEPhSRvgDbyi5HGePTpnwwZYMZWZGHv0D7NO7ChRLMboYeaE4Czxrw/s320/404+error+page+6.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBRaRskH13a5DHVxcMu64_FYP15GUIkLhTQ81QDmEHeYKCrmMF4wcenVkgq0m5r9HA-SRTZMAlCveQks8ZXgM4WcEPhSRvgDbyi5HGePTpnwwZYMZWZGHv0D7NO7ChRLMboYeaE4Czxrw/s320/404+error+page+6.jpg"/>
Error Page Style 5


- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTjfJrza1n1OgryX3-tCaWJOe2pKykfXznk_JzLLc_Z5pXq-dB5wKteEYjHNXbIQ0351XVP5U_2EzeFrGju5llAQ0KNnIiXhj541kTueSUcAdWzNOVeh39VX6bxcHfOtYoEykNiTQbipY/s1600/404+error+page+7.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTjfJrza1n1OgryX3-tCaWJOe2pKykfXznk_JzLLc_Z5pXq-dB5wKteEYjHNXbIQ0351XVP5U_2EzeFrGju5llAQ0KNnIiXhj541kTueSUcAdWzNOVeh39VX6bxcHfOtYoEykNiTQbipY/s1600/404+error+page+7.jpg"/>
Error Page Style 6


- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9GI5cM7eNgBNr2wAx5KOjI2FN6FI9INS_4DFRHbqsl_igo8wyNZFgl0w3AyrHiBLwZPXIARmECkjfJT2X2ffYUTxA-kTdleWEY6bIHXNNyduHBaZ-P85IR23BSo-8h0bi-ZQ019dNJbk/s1600/404+error+page+3.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9GI5cM7eNgBNr2wAx5KOjI2FN6FI9INS_4DFRHbqsl_igo8wyNZFgl0w3AyrHiBLwZPXIARmECkjfJT2X2ffYUTxA-kTdleWEY6bIHXNNyduHBaZ-P85IR23BSo-8h0bi-ZQ019dNJbk/s1600/404+error+page+3.jpg"/>
Then Click Save..That all..























0 comments:
Post a Comment
Confused? Feel free to ask
Your feedback is always appreciated. We will try to reply to your queries as soon as time allows.
Note:
1. You Can add HTML CODE in comments.
2. You can always Test the tutorial.
3. No cheesy/spam Comments tolerated Spam comments will be deleted immediately upon our review.
Regards,
Saeed Aquib Ahmed :)